Deploying Static App to Azure
Deploy HTML Files to Azure using GitHub and Azure Static Web App
Table of contents
No headings in the article.
Most times, you may find it difficult working with different runtime stacks in the Azure App service esp when you just want to deploy a simple app with just HTML, CSS, and JS files, you can do this within 30 mins without having to bother about which framework or runtime stack dependencies to choose from. With the Static Web App offering, you have the option to deploy stack files and still enjoy the Continuous deployment to all changes made. All you will be needing to achieve this are - Azure account and Github account.
- First steps: Ensure you have your files ready on your Github account
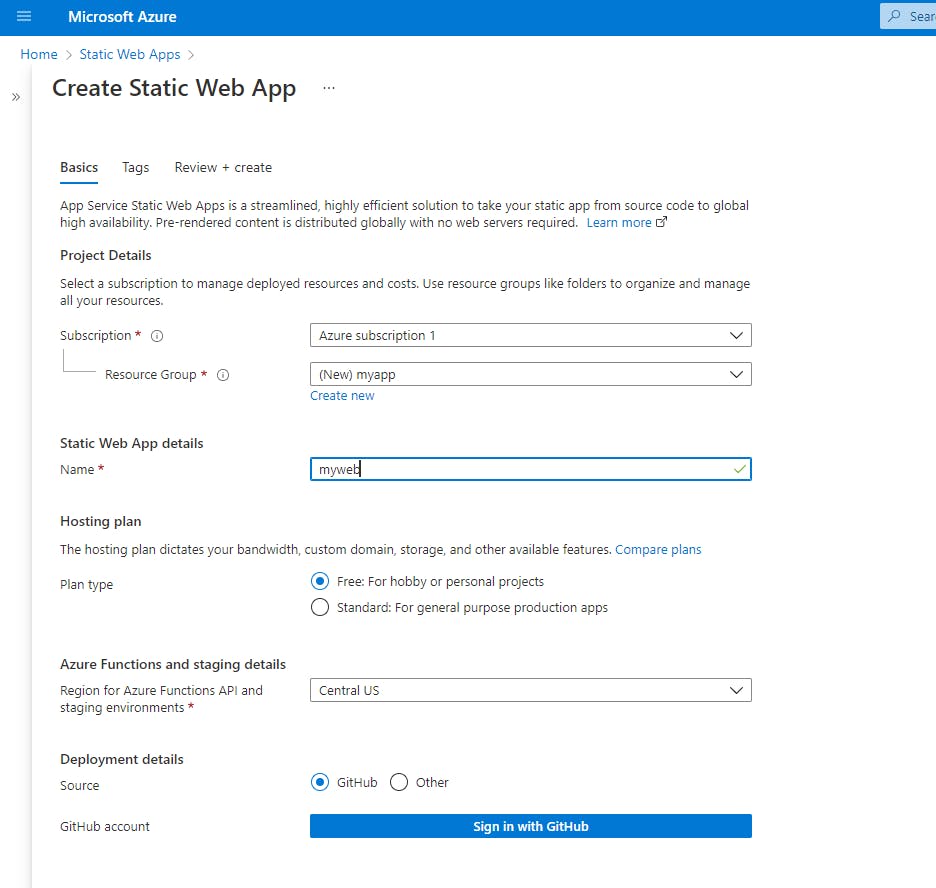
Sign in to Azure and search for Static Web app
Click to create a static web app,

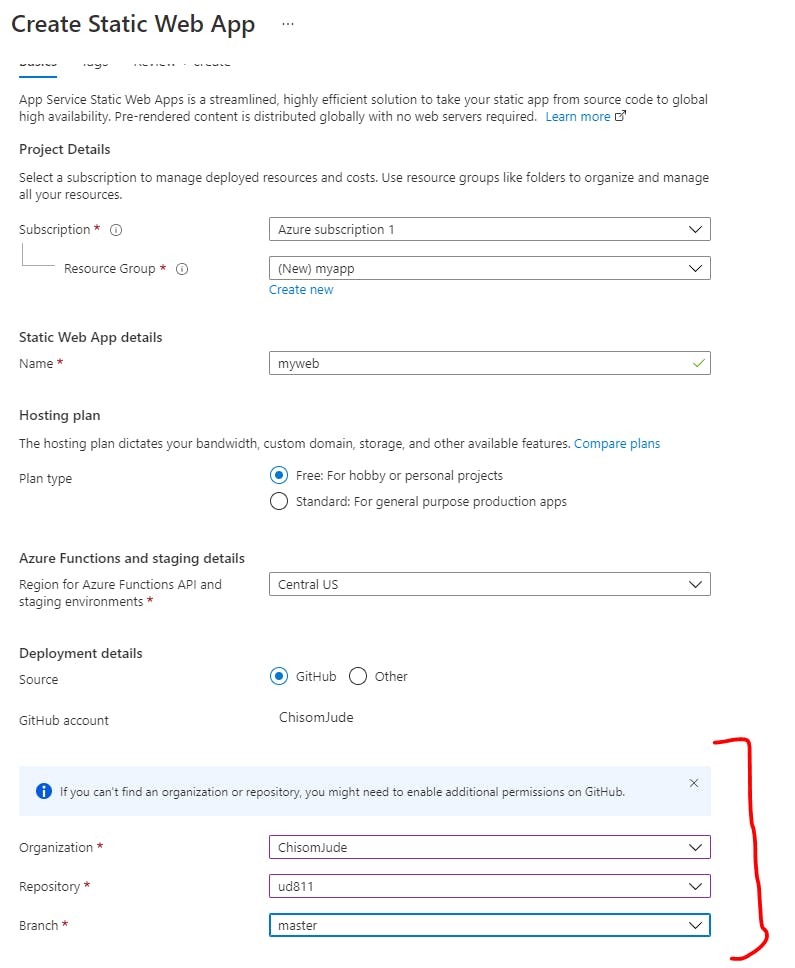
- connect to your GitHub account and select your project folder

- On the option for build preset, select "custom" if you have no framework. Leave other options as it appears and proceed to review and create.
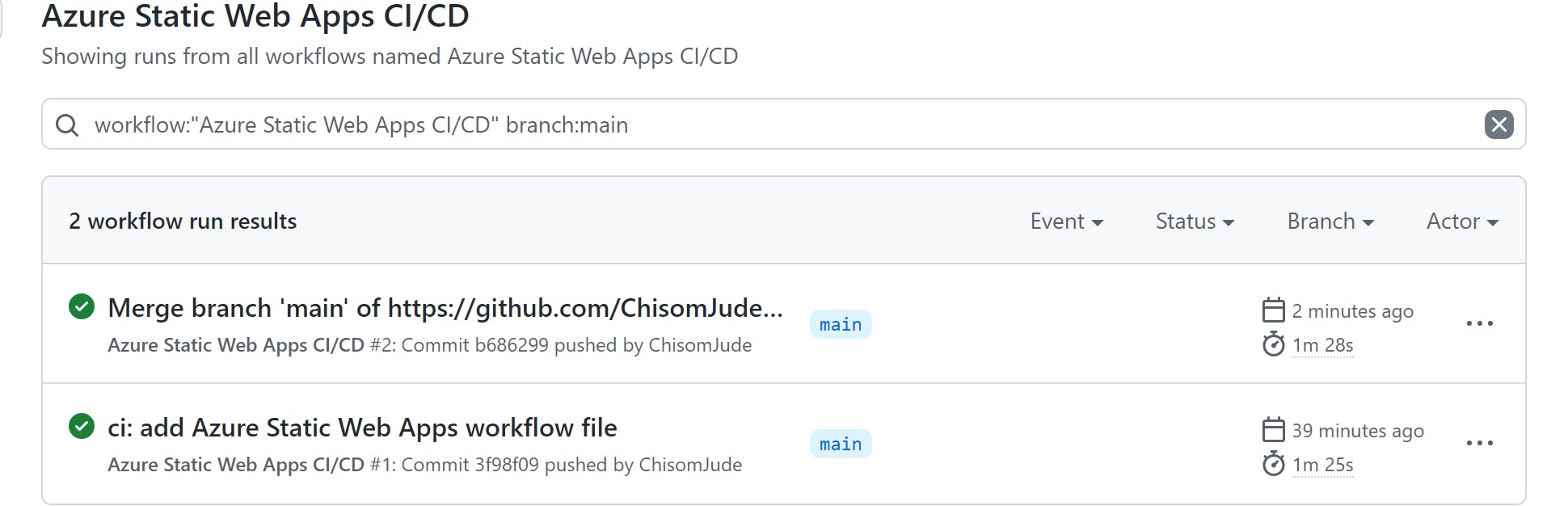
In a few minutes, you will notice your web app is successfully deployed to Azure, Connect to Github repository and confirm the git actions, push new changes to this repository and you will notice git actions will automatically start a new deployment.

Thank you for reading, please feel free to reach me if you encounter any issues reproducing this.